
Towards the end of 2020, the Buffer engineering team held a two-day hack event where the team explored ideas that aligned with both our personal and company values. Whilst we strive to bring our personal and company values into the things that we build, sometimes it’s good to take a step back and really focus on those things that are important to us. These two days of hacking allowed us to do just that, building out a collection of projects that clearly embedded our values. ❤️
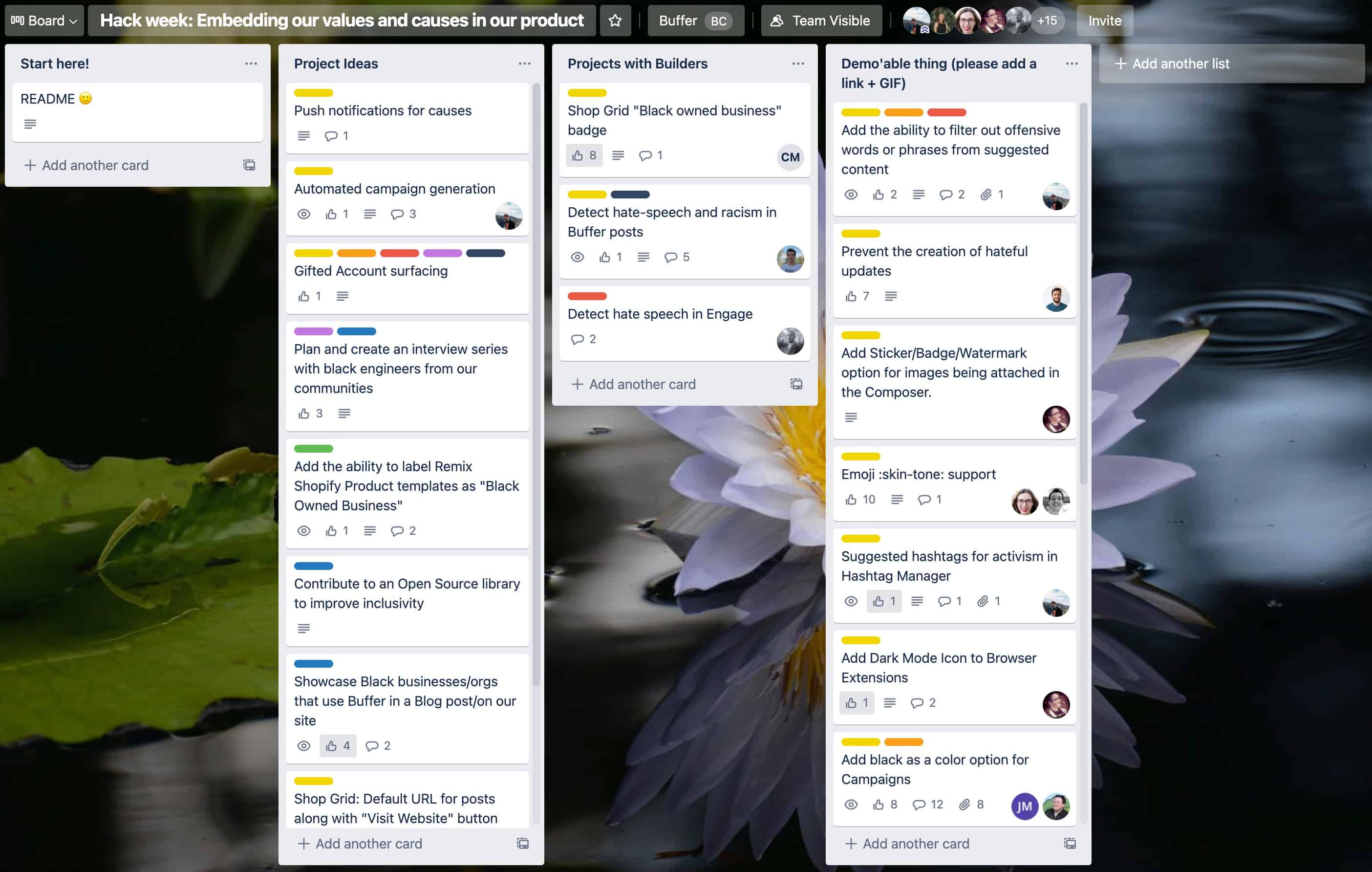
Leading up to the days, the team spent some time collating ideas in Trello. Here we discussed ideas, found projects that we wanted to work on and collaborators who we could work with on these projects!
With the projects laid out, we entered the hack-days with a clear vision of what it was we’d each be working on. Overall, a total of 14 projects were built. Some of these have already been shipped, whilst others need some more work or will be left as proof of concepts. Let’s take a dive into these projects and see what the engineering team built!
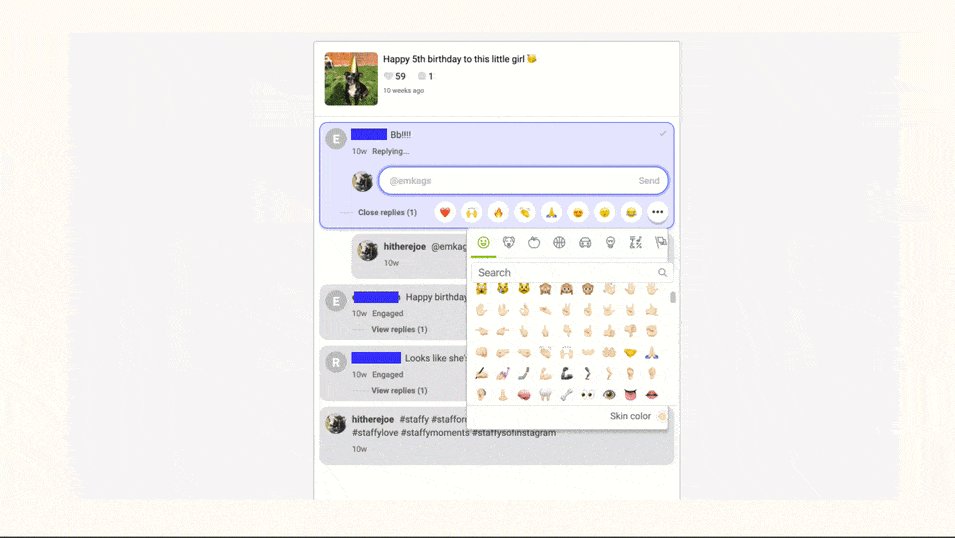
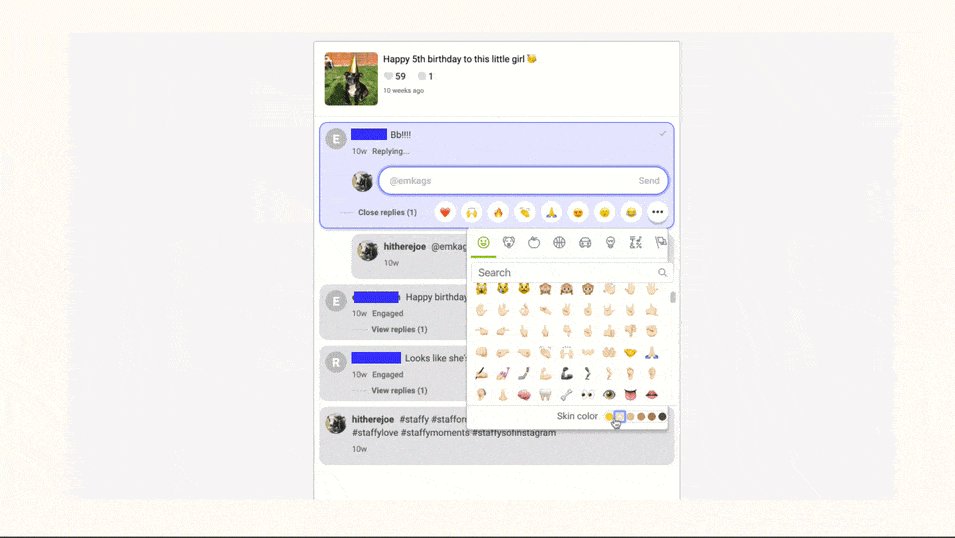
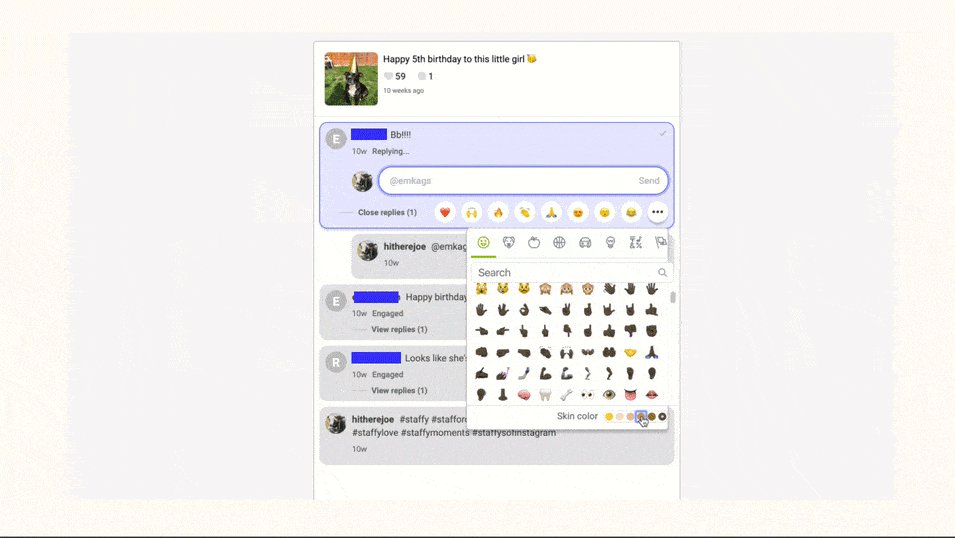
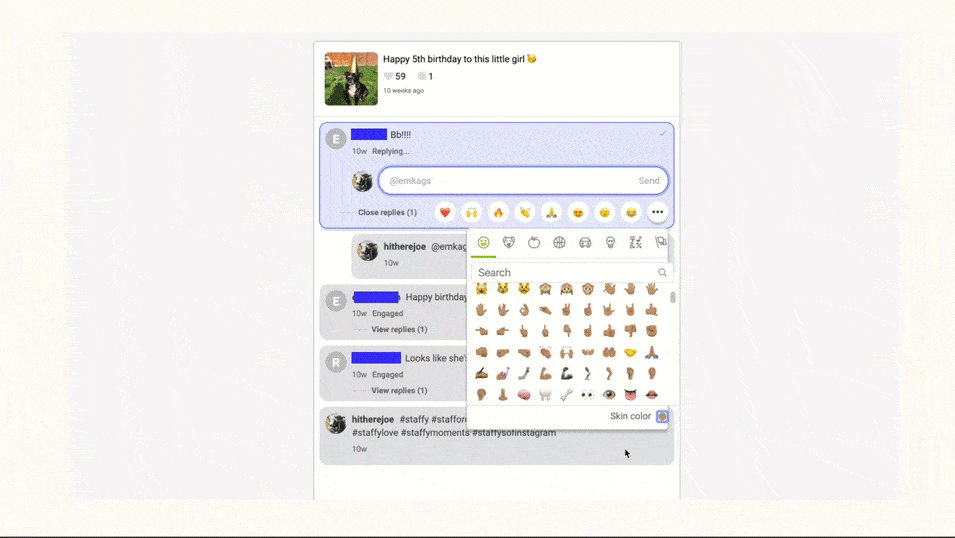
Emoji skin-tone support
Status: We have shipped this update to our engagement features but it still needs more work before we can add it to our publishing features.
Within our publishing and engagement tools, we currently support the ability to select emojis to be inserted into the content input areas.
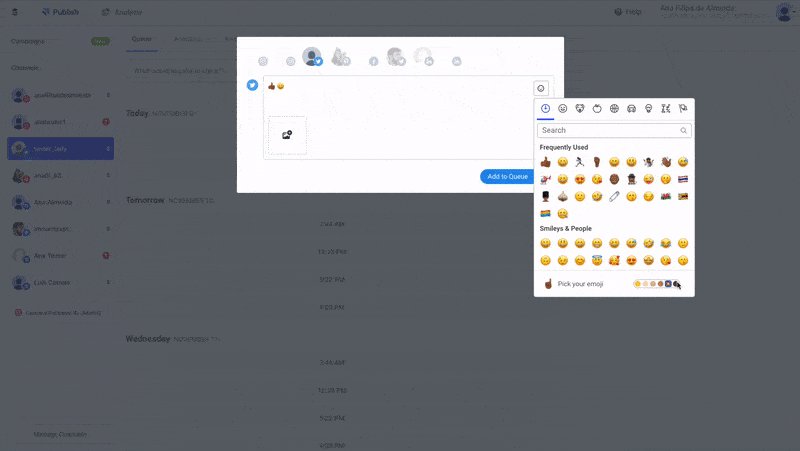
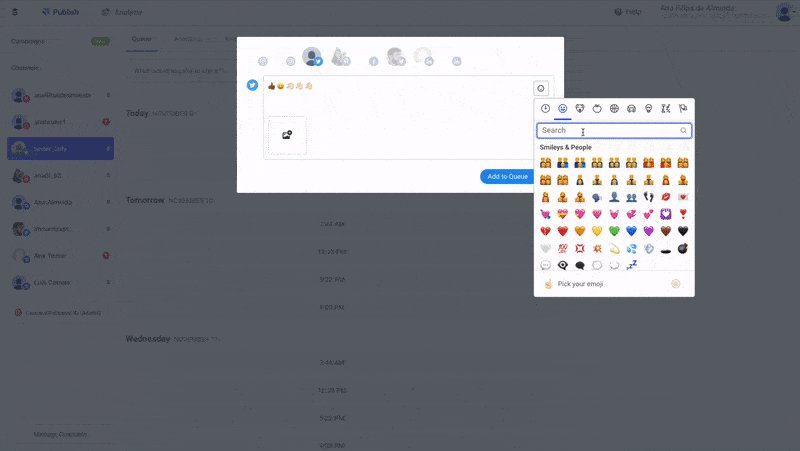
However, the existing implementation does not support the skin-tone functionality that the emoji ecosystem utilizes. In order to allow individuals to express themselves in the way that they want, this feels like an important aspect of emojis to support.
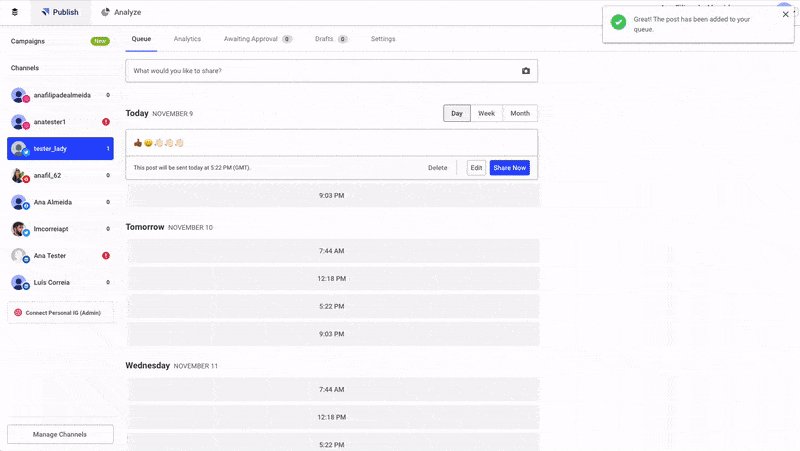
During hack-days Ana and Hamish from the Publish team took a dive into getting this support added to the Publish Composer. The result looks awesome and adds full support for the emoji skin-tone attribute.

As well as getting this into our Publish Composer, Boris and Sol from the team working on our engagement features added support to this in the composer under the engagement tab. Now, users across both of these areas can utilize emoji skin-tone support.

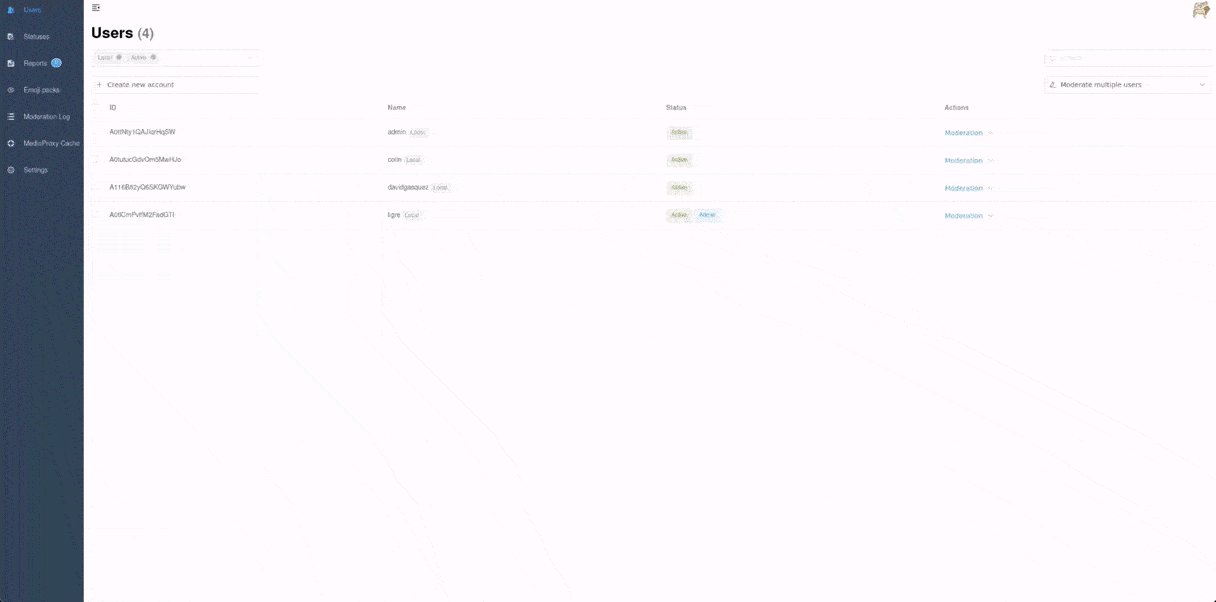
Hate speech detection
Status: We have not shipped this yet to any of our products, but are exploring the technical details for how we can make it possible.
When it comes to social media scheduling, there can be a lot of responsibility with the content that our users can send out to their networks. When it comes to facilitating this content currently, there is a manual process in place where accounts will be looked into if they breach our policies. David, Mike and Joe took a look to see if there was a way that we could automate some of these checks and prevent users from creating updates that breached certain policies of ours.
For this, David created an endpoint in our API so that clients could check whether textual content contained hateful speech. This was done using HateSonar and Perspective. This endpoint would return a score which would depict whether some text is deemed as offensive or hateful. With this endpoint available, Mike hooked it into the post creation flow for the composer in our publishing tool, meaning that when the user attempts to create an update that may contain hateful or offensive text they will be presented with an error message.

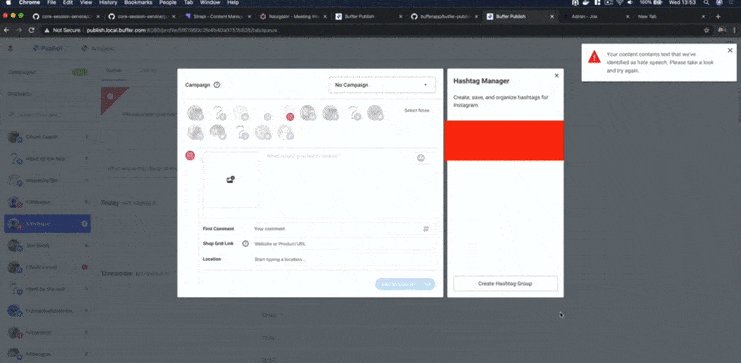
Joe took this same endpoint and hooked it into the snippet creation flow within our publish tool. Now, if a user attempts to create a snippet group that contains offensive or hateful hashtags, an error message will be presented and the group will not be created.

Status: We have not shipped this yet to any of our products, but are exploring the technical details for how we can make it possible.
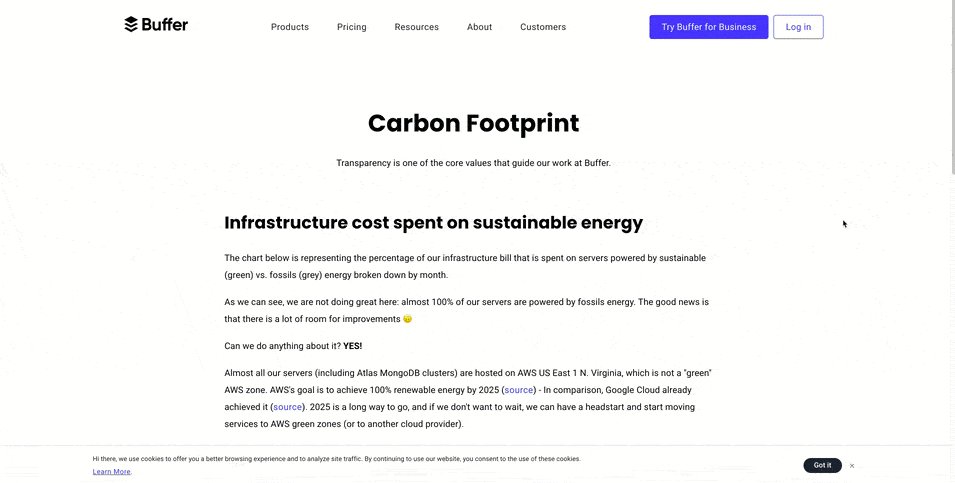
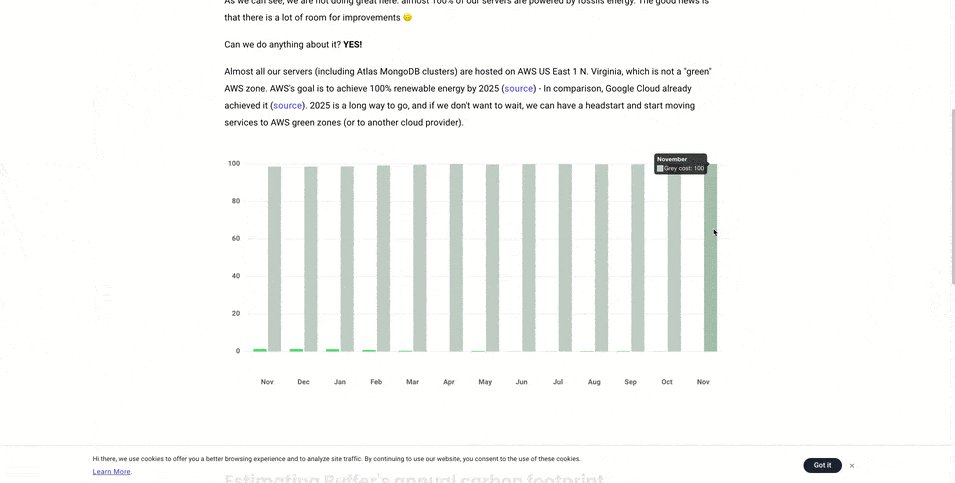
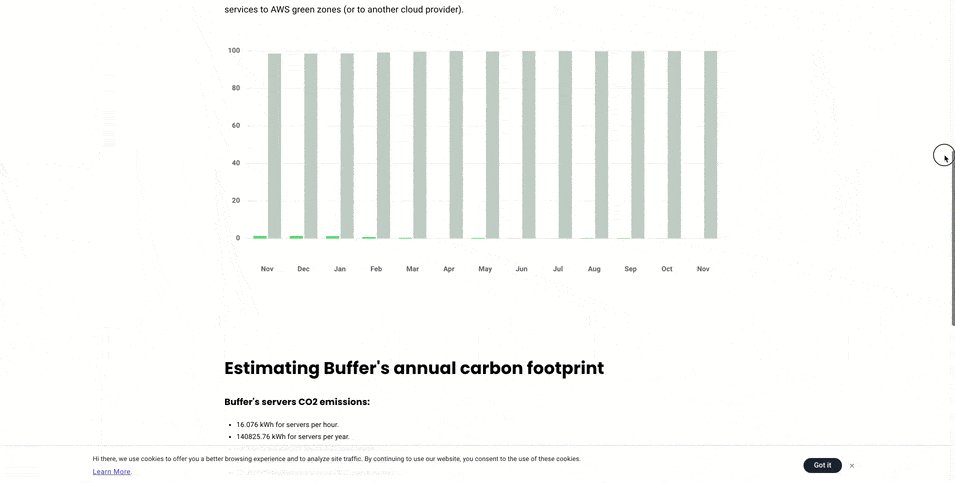
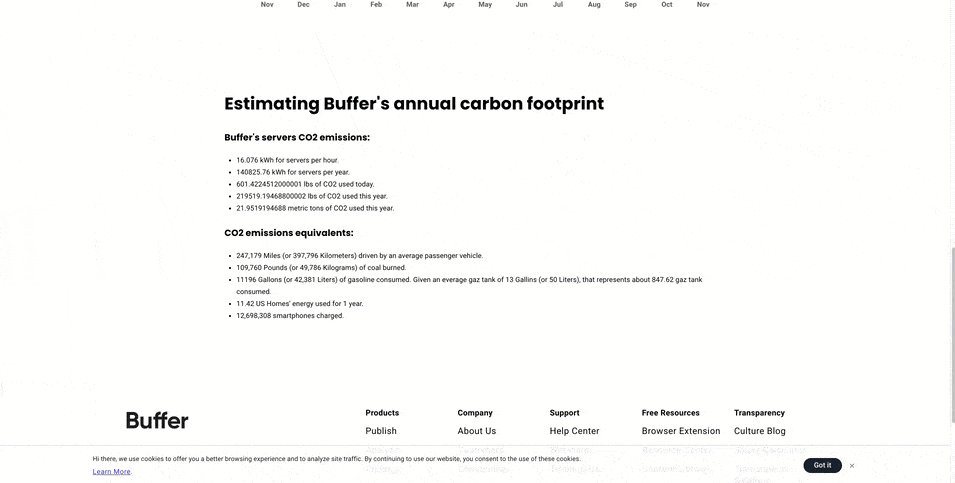
Two of our charitable contributions last year were for climate focus organizations, so it was to be expected that there would be a project focused on the climate. Gisete, Phil, and Dan took a look at creating a page to display the carbon footprint of the servers that Buffer uses. This page not only shows a graph of the emissions, but also a breakdown of the server emissions, and some calculated equivalents. With this in place, this gives us the data and foundations required to start putting change in place for making our servers greener.

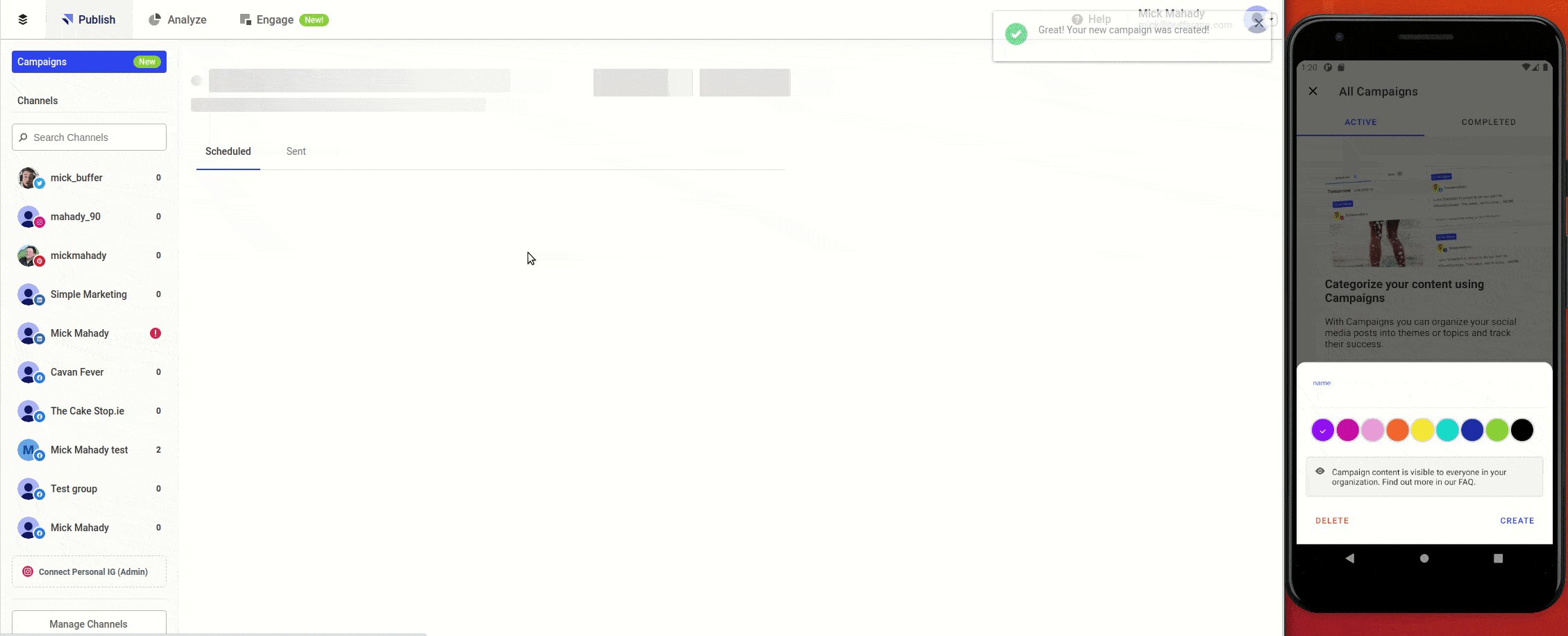
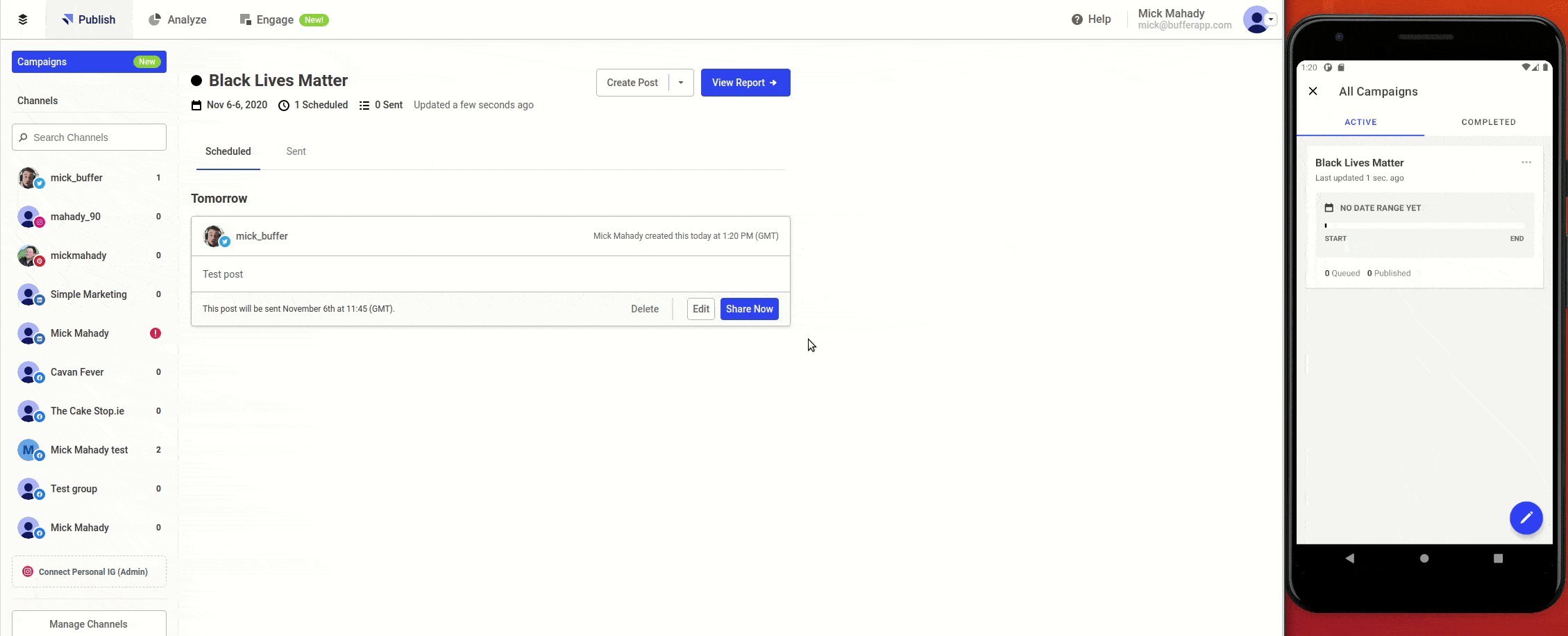
Diversifying campaign color options
Status: We have shipped this update to our mobile publishing features but it still needs more work before we can add it to our web publishing features.
Within our publishing tool, users are able to create Campaigns to hold a collection of upcoming posts. When creating a campaign, a color can be selected to be associated with it, however, this palette of colors did not include the color black. For Campaigns that might be focused around causes for Black people, this is a missed opportunity for inclusion. To fix this, our internal-tools engineer, Mick, added support for the color black in our publishing tool for both web and the Android app. With one of our iOS engineers, Jordan, adding this to the iOS app.

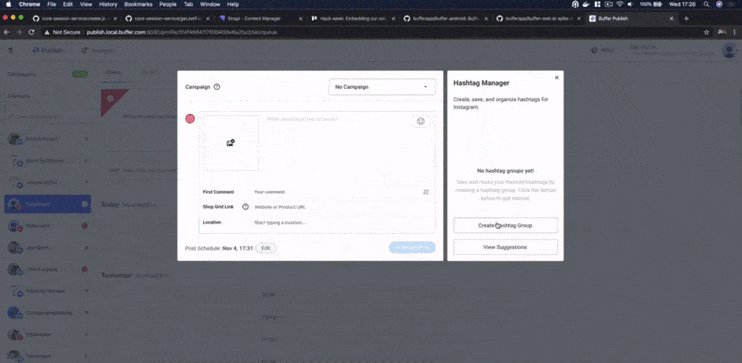
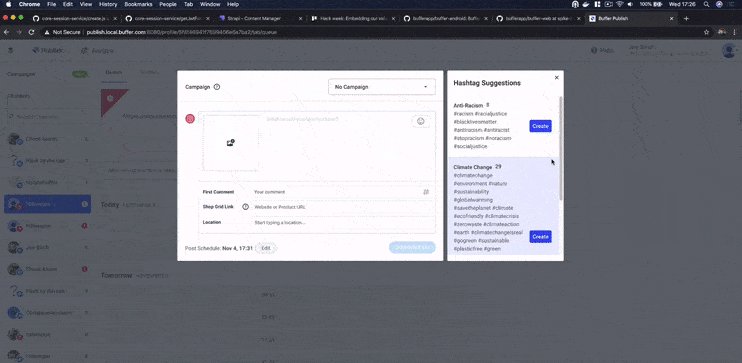
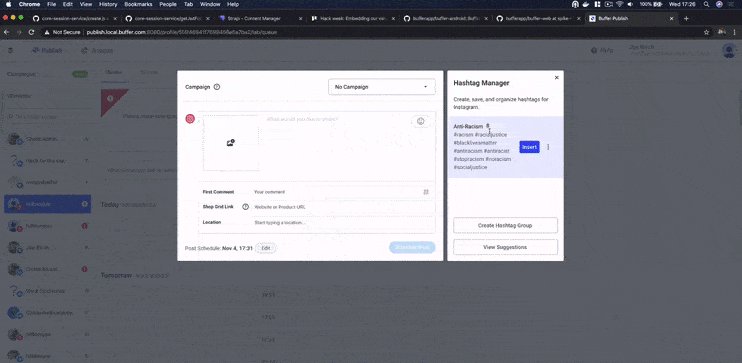
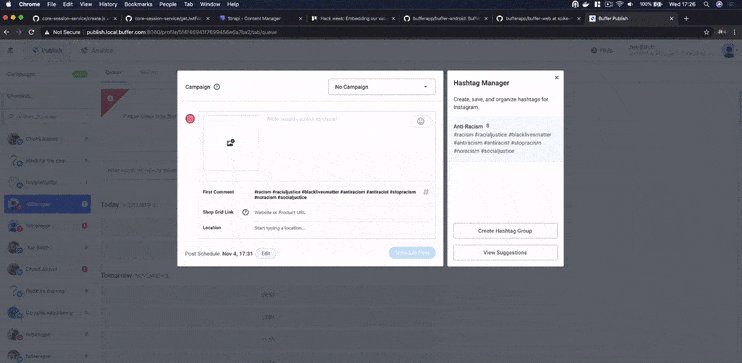
Snippet group suggestions
Status: We don’t have any plans to ship this to our publishing features in the near future, it will remain as a prototype for now.
Currently in our publishing tool, we offer the ability to create groups of hashtags, allowing our customers to re-use collections of hashtags across their posts. Currently they are required to create these groups themselves, so Joe took a look at how we could align some of his values with this feature. He added a new section to the feature that allows users to view a pre-defined collection of hashtag groups. This change allows us to display groups for any current events, allowing us to support these causes and raise the visibility of posts for them.

Fact-checking shared links
Status: We have not shipped this yet to any of our products, but are exploring the technical details for how we can make it possible.
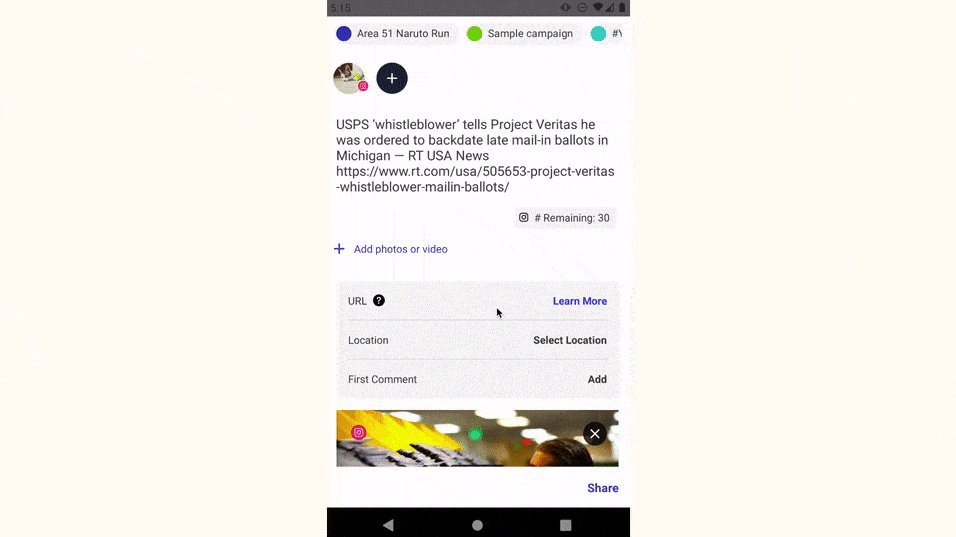
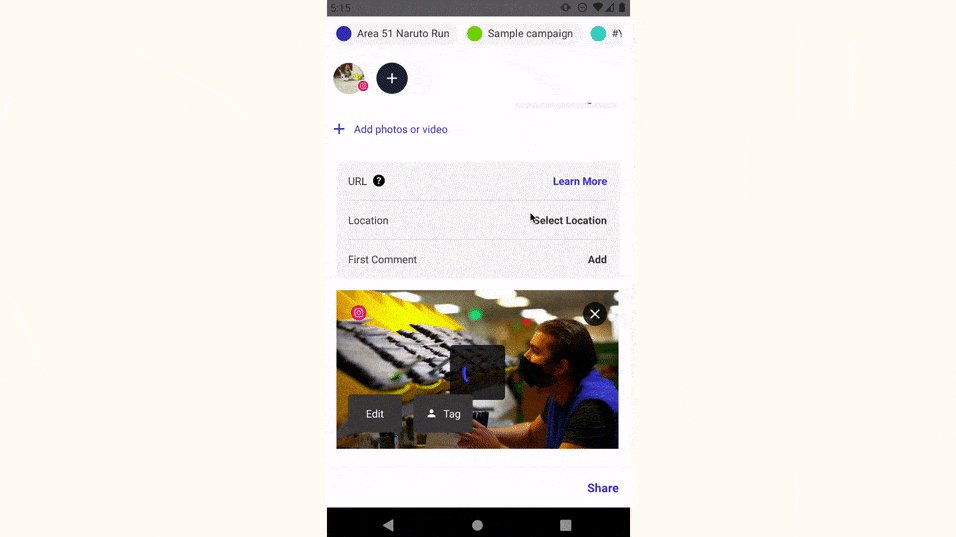
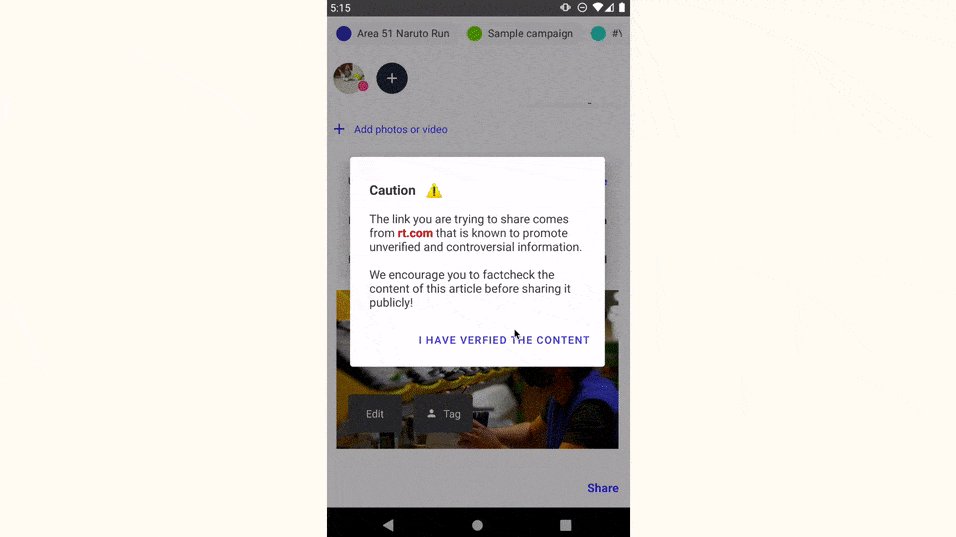
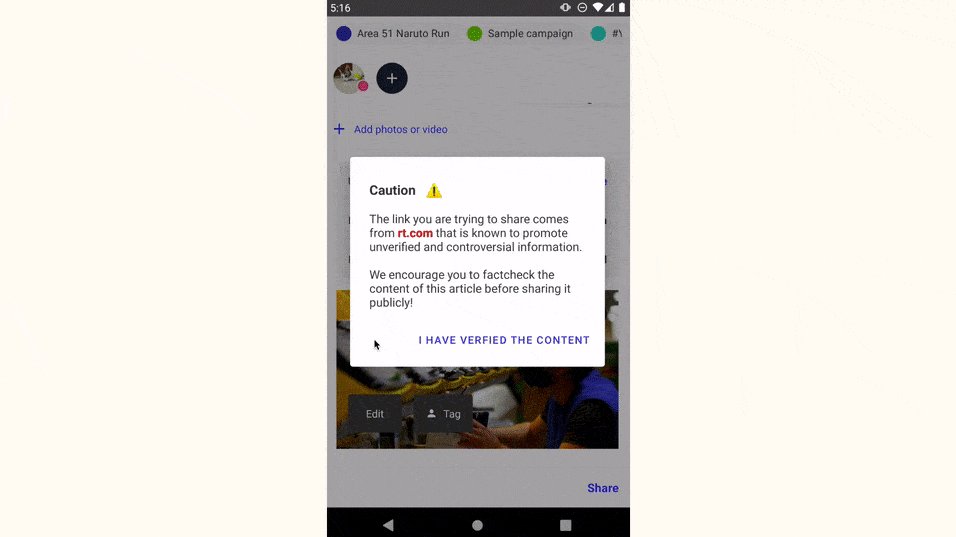
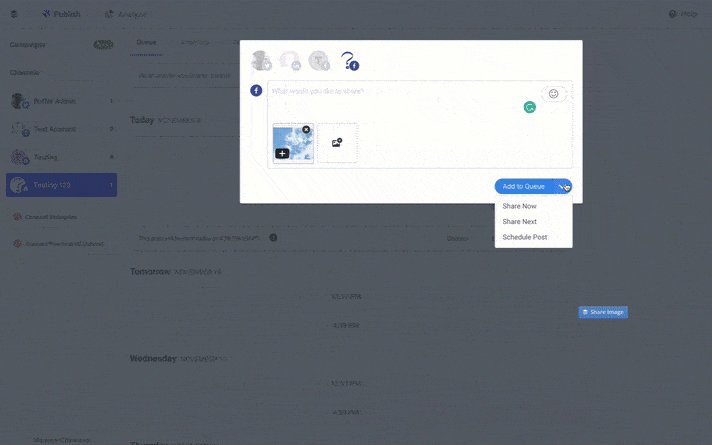
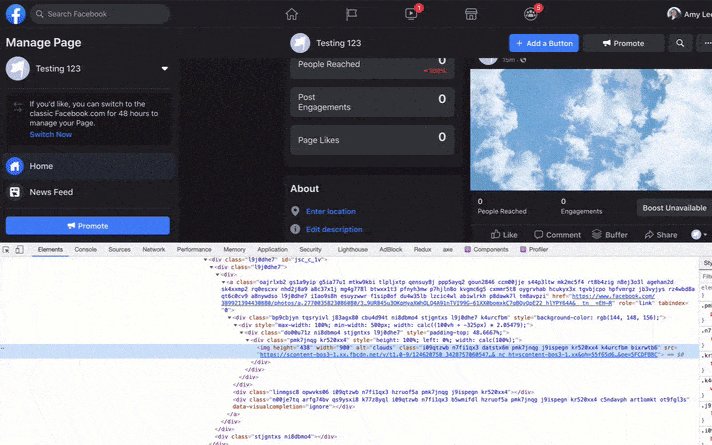
In our publishing tool, users have the ability to share external links directly into the composer of our mobile apps. When these links are imported, the composer body is generated based on the content of the provided link. Currently, any links could be shared into the composer, which could allow our users to fall victim to the sharing of false information to their networks. As a solution for this, Prateek and Michael worked on a project that allows us to check the links that are imported into the composer of our publishing tool. This checks whether the link has come from a source known to provide false information and if this the case, the app informs the user before they add the content to their queue.

‘Support Black’ brand badges
Status: We don’t have any plans to ship this to our publishing features in the near future, it will remain as a prototype for now.
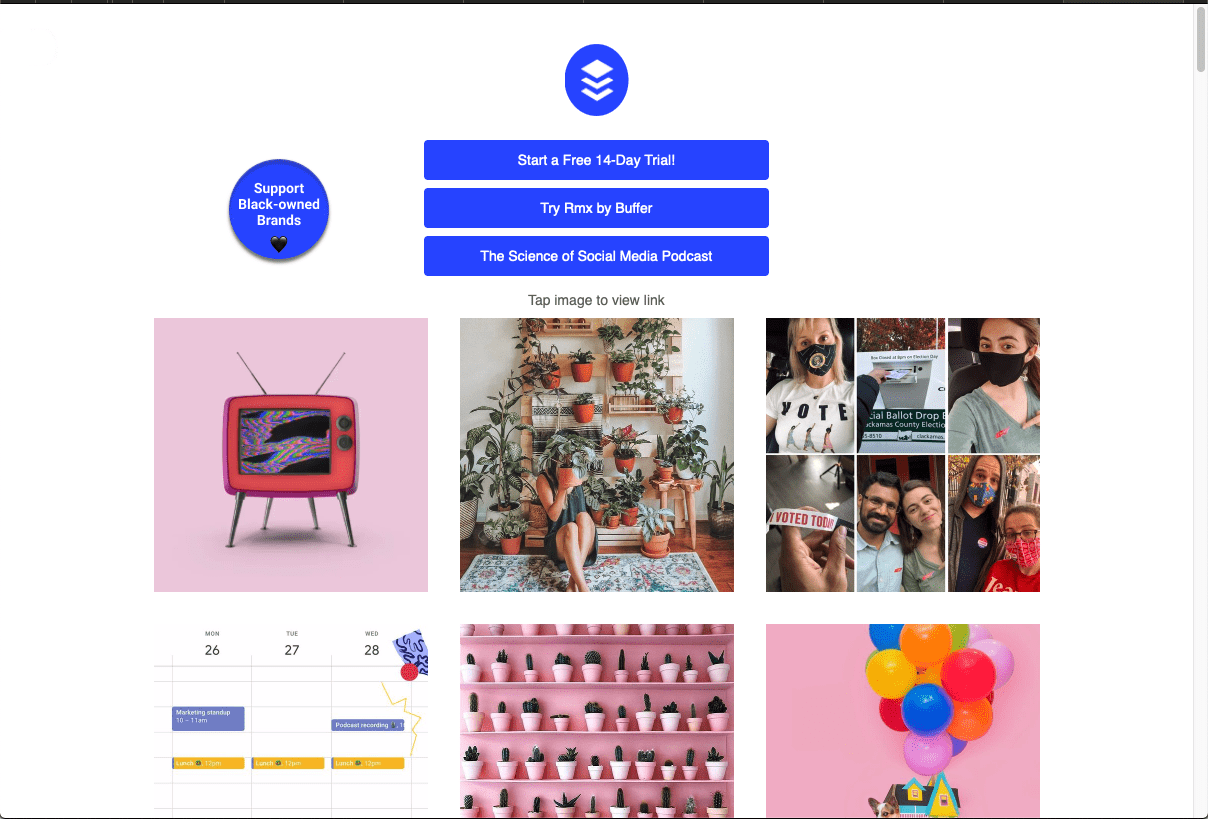
Our Shop Grid feature enables brands to present multiple link-in-bio URLs in the form of a shoppable grid. Whilst this feature is used by many different kinds of small businesses, Char wanted to think about having a way for these brands to present their own values directly on their Shop Grid page. Char built out a quick prototype for what this could look like, by adding a Support Black-Owned Brands badge directly into the page. Not only would this allow shops to show support for Black-owned businesses, but it could be easily extended to allow further values to be shown on the page. For example, a brand could show that they are a Black-owned business or that they are carbon neutral business.

Adding alt-text to Facebook and LinkedIn media
Status: This needs more work before we can add it to our publishing features.
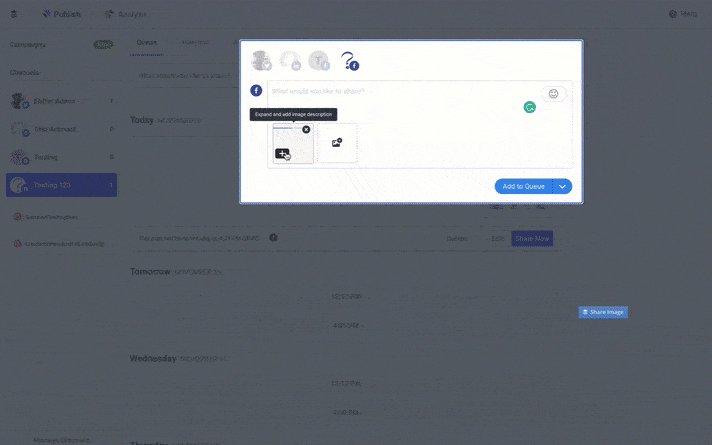
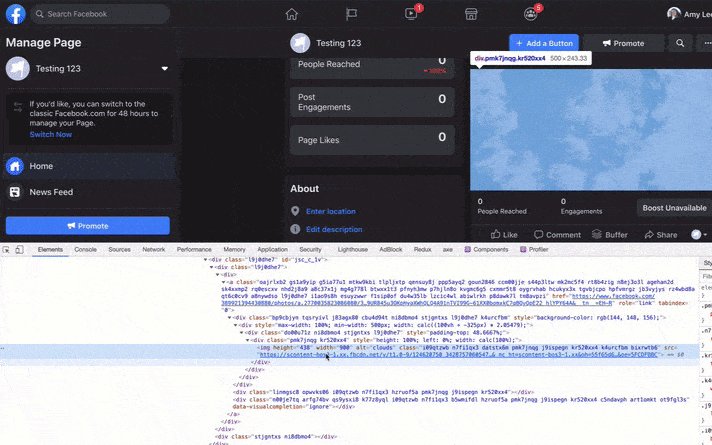
At Buffer, we use our accessibility statement to not only share our value for accessibility, but also to give us some clear direction of how this is represented within our projects. When it comes to this, it’s not about the accessibility within our own products but also how we can support the accessibility features that are supported by networks that we share content too. Currently our composer supports adding alt-text to Twitter as this was available early in the Twitter API. For hack-days, Amy-Lee added alt-text support to images shared to Facebook and LinkedIn, which is support that was added more recently to the APIs for these networks. With this work in place, alt-text will be available to add to three different networks that we support, helping to make content shared by our publishing tool more accessible.

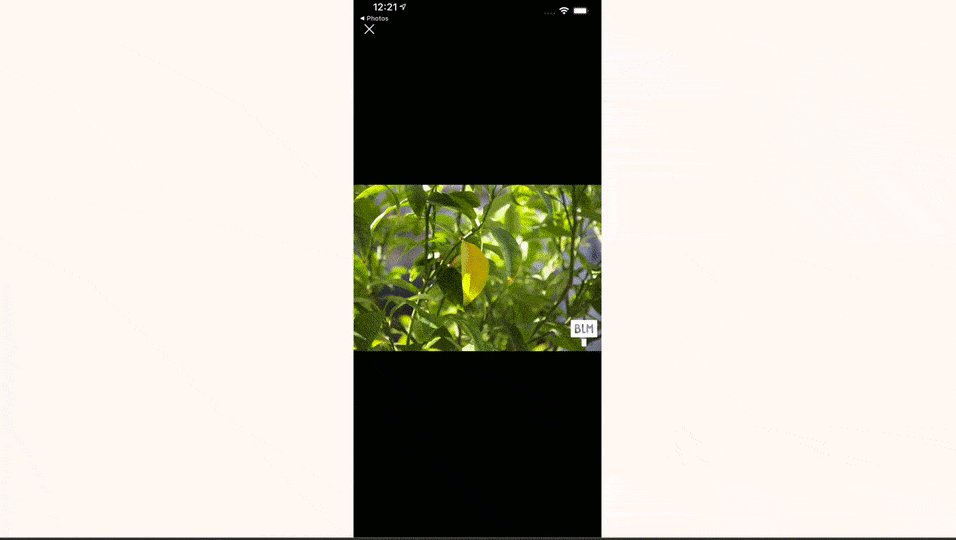
Status: This needs more work before we can add it to our publishing features.
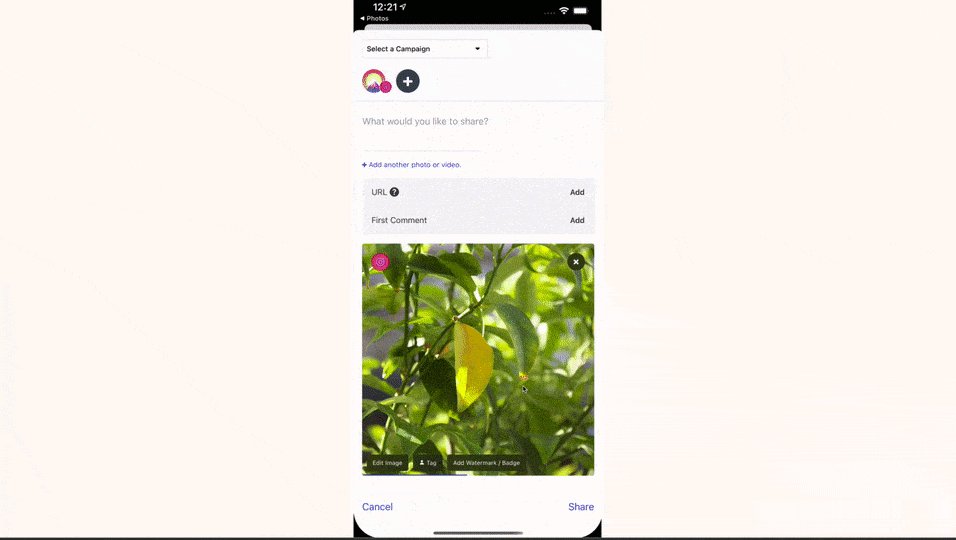
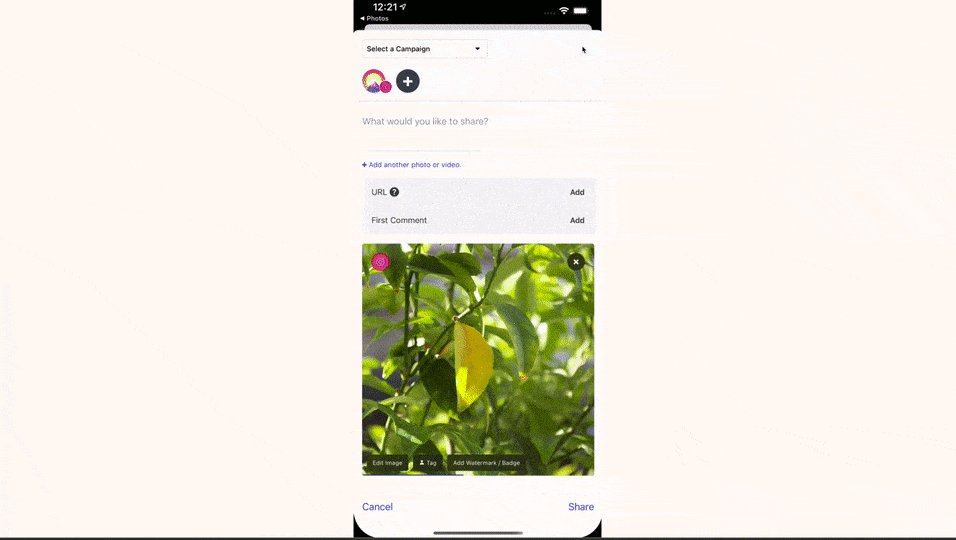
Within the composer for of our publishing tool, users are able to attach media attachments to be posted to supporting networks. Once these media items are attached, we offer the ability to crop these images but allow for no further customization. To offer some flexibility here and also provide a way for users to express their own values, Andy implemented a sticker feature for the publishing tool’s iOS app. This feature allows users to select a badge/watermark to be applied to an image before being shared to the desired networks.

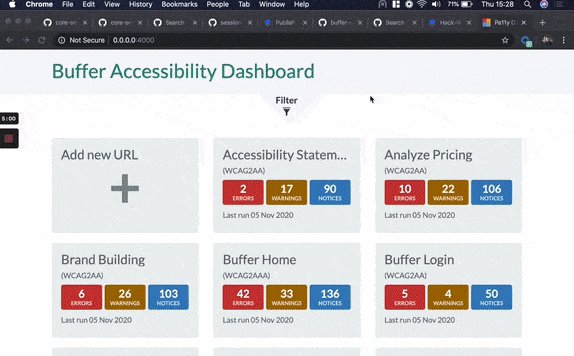
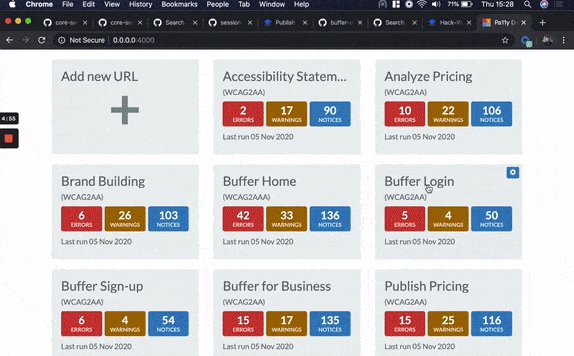
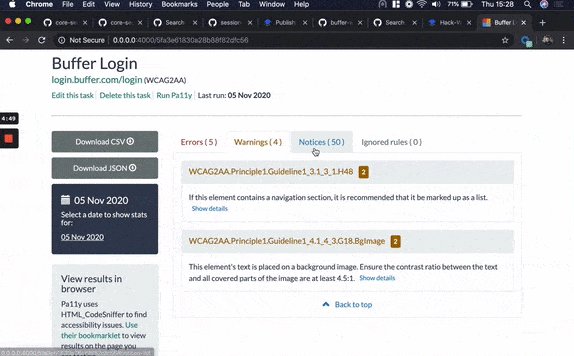
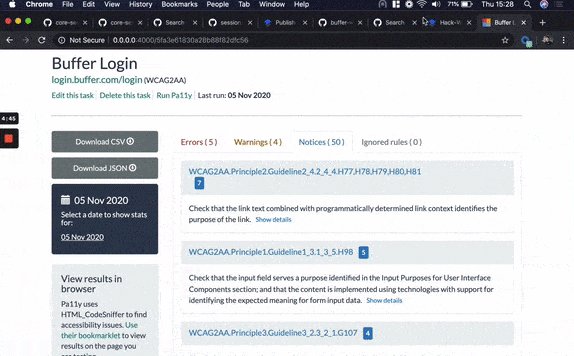
Accessibility dashboard
Status: This will be shipped soon as an internal tool, but will not be released publicly in the near future.
As mentioned earlier in this article, our accessibility statement defines and shares our value for accessibility along with some requirements that we strive for our products to meet. Joe wanted to take a look into how we might be able to monitor our accessibility errors and warnings for our web products, as this could help us to keep track of issues and spot any commonalities across our products. For this, Joe used the pa11y dashboard to spin up an internal service for a collection of pages across Buffer products allowing us to get daily reports of accessibility errors and warnings.

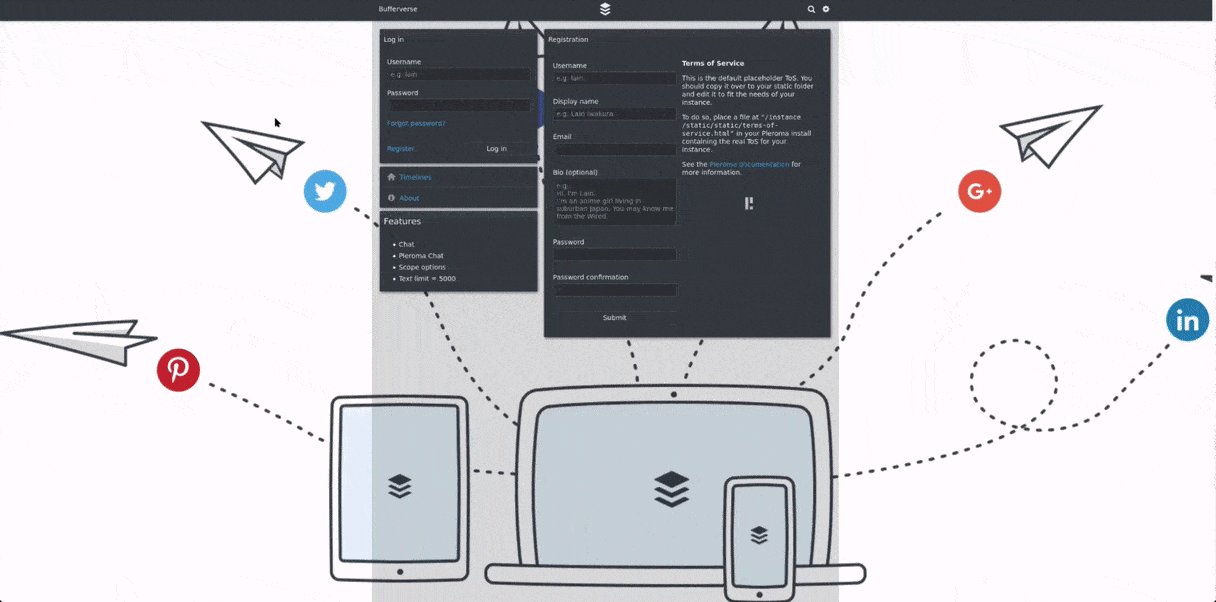
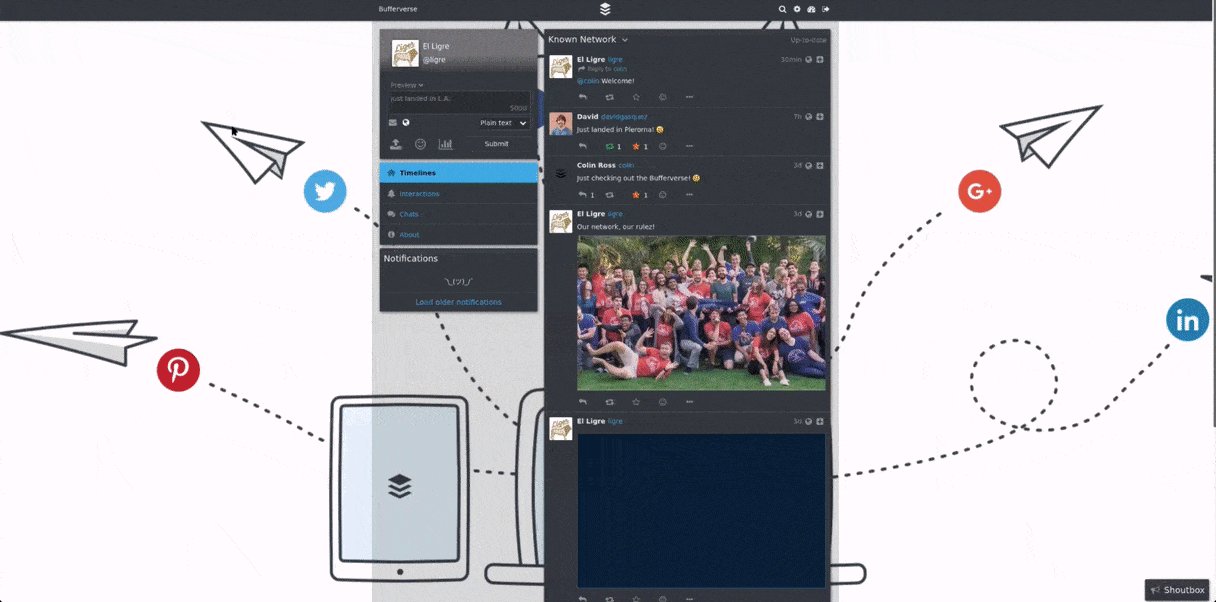
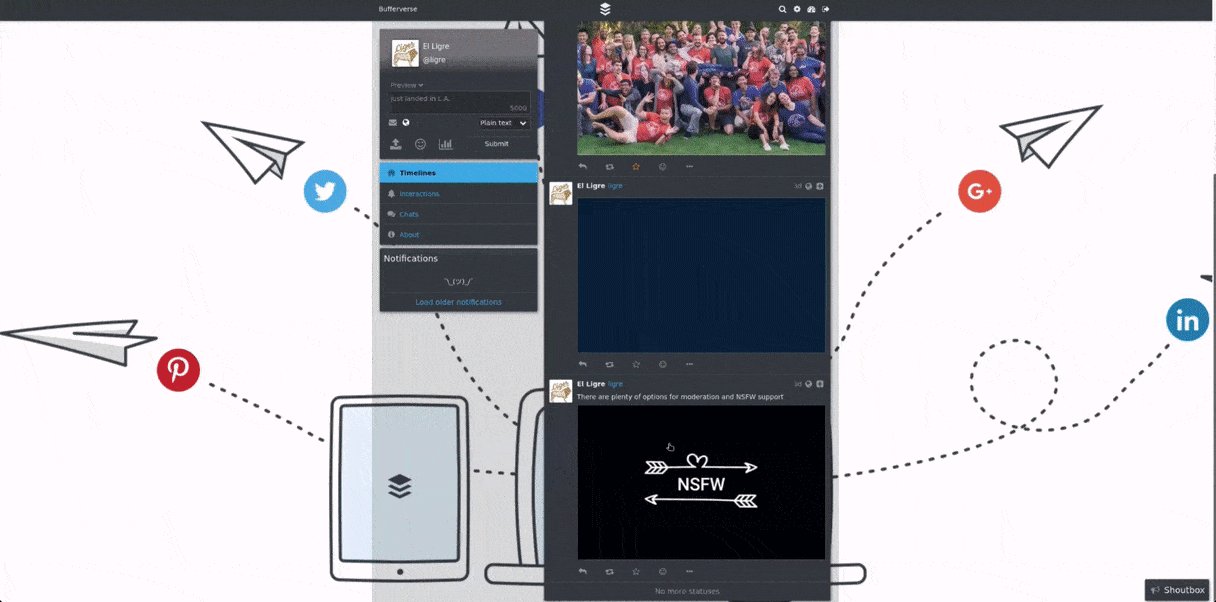
Running a federated social network
Status: We don’t have any plans to ship this, it will remain as a prototype.
Our business is built around social networks, these are complex applications that have many different moving parts. One key thing that often arises around these networks are privacy and the control over your data. With this in mind, Eduardo decided to look into creating our own Buffer federated social network, using Plemora to do so. Whilst this is something we could use for retreats and other company gatherings, creating our own internal social network allows us to have control over our own data, as well as exposing us further to more in-depth concepts around social networking.

Status: This has been shipped and is available for use with our publishing features.
Our publishing tool offers browser extensions that allow users to share the current browser page directly into the composer of that tool, removing the need to manually copy and paste the site URL. For the safari extension, we only supported a single icon theme; meaning that the black Buffer logo was always displayed. When using a dark theme in the browser, this resulted in the icon not being accessible as against the dark background of the browser, this icon was barely visible. To fix this, Andy added support for a light icon for when the dark theme is in use, resulting in an accessible extension icon regardless of the browser theme you are using.

With these 14 projects, the engineering team were able to focus in on our values and explore how they could be represented within our products. As you can see, this has been done in many different ways, along with many different goals being tackled.
I found it really inspiring to see everyone come together and build so many great features in such a short space of time. Whilst we strive to embed our values into our everyday work, it’s refreshing to take that time to step back and really focus in on what’s important to us. This helps us to nurture a pro-active mindset when it comes to the topics, as well as create a space to educate ourselves further in these areas. With this, hack week continues to prove a valuable investment in our engineering team.
Do you engage in hack weeks for your engineering team? We’d love to hear what works for you if so! Send us a tweet anytime! And you don’t have hack weeks, it could be worth reflecting on how this time could contribute to your team and product. ❤️
Content Copyrights Belong to The Author. All Rights Reserved.
We're A Dallas Digital Marketing Agency That is Experts At Social Media Marketing, Website Design and Emarketing and Promotion.