By Ana (Grasic) Karic in Marketing Web Design Web Development

Dallas branding expert, Call Us! 855-GET-BIZZ
First impressions last forever. When someone lands on your website you have a very limited amount of time to grab their attention. To be more precise, statistics say that it is less than 8 seconds.
No matter what type of website you have, when a user visits it, the first things he notices are the website design and user experience (UX). In order to have a good, converting website it needs to be in proper shape. Ask yourself these questions:
- Is your message visible enough among all other content?
- Does a user know immediately where to click?
- Are the CTA buttons clear enough? Do they stand out?
Here are top tips to design a website that will be professional enough despite the 2020 high competition and demanding visitors:
- Optimize for mobile FIRST
- A template or a custom design?
- Use more engaging fonts
- Add more video and dynamic content
- Have a memorable homepage
- Simplicity vs excitement
Optimize for mobile FIRST
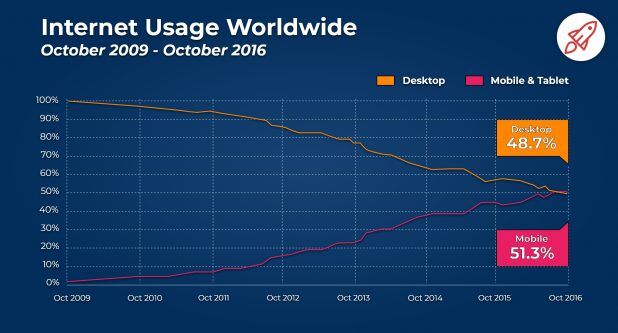
Since mobile web traffic has overtaken desktop a while ago, optimizing for mobile is a must. By that, we mean to adjust the design and layout so they fit well on smaller screen sizes. UX is extremely important here: Users need to be comfortable navigating through your website on a small device.
The majority of website builders and themes are optimized for mobile. You should, however, double-check every button and every page. Keep the branding and identity the same, just tailor the elements to be mobile-friendly.
A template or a custom design?
When making this decision you should keep your budget in mind. Choosing a template doesn’t have to be an obstacle for a professional website nor does using a website builder.
Today, there is a wide choice of various templates and tools that make it easy to create a professional-looking website by yourself. Customize your chosen template as much as needed to get the desired result. And that’s a good website.
Using a website builder that has drag & drop features gives you a variety of options. Move your CTA buttons, resize elements, add special effects to your text, dynamic graphics, and much more…without writing a single line of code.
A template-based design won’t give you complete freedom, but If you are creating a custom website, you have endless options. But, that means that you need a much higher budget.
However, how about using a website builder to craft a website from scratch? – the result can be a website that is rewarded for its design, yet affordable to create.
Use more engaging fonts
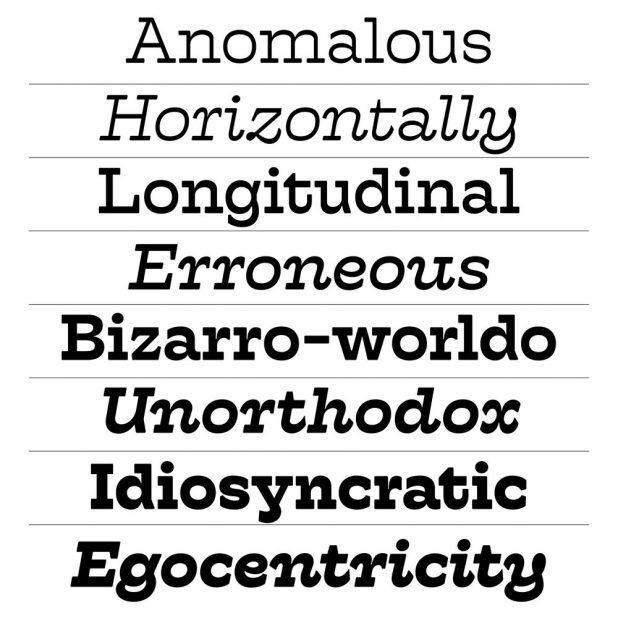
For a long time, designers used the safe Sans serif fonts since they look very well on screens, without the need to make any further adjustments. Today, due to improved screen resolutions, the majority of designers are embracing more engaging, eye-catching fonts.
“Don’t be afraid to experiment with font styles and sizes, and you can even go for underline, highlights, and colorful fonts – all of which are predicted to be hot styles this year.” – advise in Outbrain.
Find a font that is aligned with your company’s style and branding, yet easy on the eye.
Fonts popular with designers this year are Ambit Helvetica Now, Avenir Next Pro, Plantin., Futura PT, Untitled Sans, FF Meta, TT Norms Pro, Visuelt, Sentinel, etc.
Add more video and dynamic content
Boost your conversions by adding a great video to your website: video took over static web pages a while ago.
Did you know that video traffic accounts for almost 80% of all consumer internet traffic? Video marketing has skyrocketed, and we all know that marketers are always on top of new trends.
Many mainly content-based websites or blogs are adding a video, or a voice-cover reading their article. Most visitors just can’t afford to spend much time reading website content so listening to it is a great alternative.
Considering all these facts, there’s no question that every professional website should think of adding video as a complementary part of design.
Have a memorable homepage
Here’s one other fact in support of catchy first impressions: “80% of people recall things they see, as opposed to just 20% who recall what they read.” Keep this fact in mind when designing your homepage.
Your homepage design certainly has to be in line with your business’ style guidelines but add some adjustments to make it memorable. For example, the leading business websites have a large image instead of a single color background.
Simplicity vs Excitement
Best practices show that websites should be clean and easy to navigate. Yes, your website should be clutter-free, but not boring. Use a hamburger menu, but add some creativity to it. Add graphics and icons but spice them up with some dynamic moments. Go for black and white, but add some interesting characters.
To sum up: Keep it simple but make it exciting!
What’s next?
Once your freshly designed site is live, you should keep an eye on the analytics to get insights and make adjustments to optimize your design even better. However, that’s a topic for a different blog post…
Ana (Grasic) Karic an growth strategist helping international startups and well-established companies to achieve sustainable growth by implementing and optimizing growth processes. www.anakaric.com.
Content Copyrights Belong to The Author. All Rights Reserved.
We're A Dallas Digital Marketing Agency That is Experts At Social Media Marketing, Website Design and Emarketing and Promotion.