Why simplify the wp-admin? As a WordPress designer, you usually have to tackle many challenges along your way through a given project. But quite unfortunately, more often than not, those challenges don’t go away once you deliver the site to your client.
The thing is that clients are not always WordPress savvy, especially if it’s the first time they’ve become a website owner.
As a result, they will struggle with a lot of tasks, starting from simple post publishing, to uploading media, to “what’s the difference between posts and pages?” , to “why all those people submit comments about Viagra?”, and so on and so forth.
We need to help them out, clearly!
However, I don’t believe that we should be forcing them to learn every single aspect of WordPress or wp-admin. They really don’t have to be masters of online publishing just to be able to handle their sites.
My point of view is that it is us who should do whatever it takes to make the experience seamless and as straightforward as possible.
How to make WordPress client-friendly – simplifying the wp-admin
Now, there are many things we can do to help our clients. Some of them revolve around WordPress itself. Others focus more on individual consultation, tutorials and other forms of education. But in this post, let’s just focus on the technical side of things – what we can do with the standard WordPress interface to make it more client-friendly.
1. Limit access
Maybe it’s just my experience, but I’d say that there are very few clients who actually know how to take full advantage of a WordPress’ Administrator account (in the wp-admin).
Most of the time, they don’t need it for anything. They surely won’t be attempting to get a new theme, since they’ve just hired you to build the whole site. And they are not likely to go hunting for plugins either, for the exact same reason.
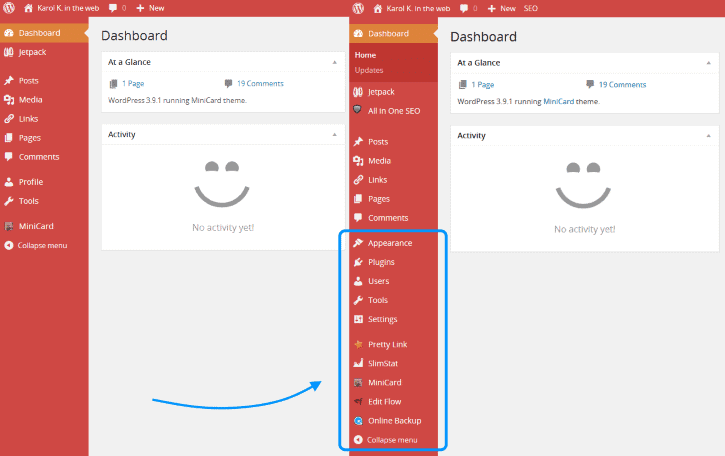
So in short, give your client an Editor account.
This step alone will make a huge difference. Just to remind you, here’s what the Editor’s and Administrator’s panels look like side by side:


2. Adjust the Screen Options
(I’m talking about the drop down menu visible on most pages within the wp-admin or localhost/wp-admin.)


When you first log in to the wp-admin, even on an Editor account, you will see a lot of stuff in the Dashboard. For example, blocks such as: At a Glance, Activity, Quick Draft, WordPress News, and also a number of other blocks depending on how many plugins there are on the site.
This is bad.
The last thing you want as a site builder is for your client to view their new site for the first time and think, “Wow, I have no clue what’s going on here!”
So the simplest way out of the situation is to adjust the most important Screen Options for them.
Here’s what you should consider doing:
- Get rid of all the elements from the main wp-admin / Dashboard screen that present information that’s not important to the client. Mainly: WordPress News, Quick Draft, as well as most plugin-related blocks.
- In the Posts and Pages sections, remove columns like: Author, Comments.
- On the individual Post and Page editing screens, remove: Revisions, Send Trackbacks, Custom Fields, Slug, Author.
- The Media Library is going through an overhaul in WP 4.0, so I can’t share any tips at this point, but basically follow the same idea – get rid of everything that obscures the main purpose of that page.
3. Tune the interface with WP Admin UI Customize
WP Admin UI Customize is a very interesting plugin. It gives you access to a range of WordPress filters and actions, and it does so through a handy visual interface. What this means is that you can adjust the way a given user sees the wp-admin without getting your hands dirty in the source code – in other words, you get to simplify the wp-admin for them.
⚠️ The WP Admin UI Customize plugin has officially been discontinued by its developer, but it still works just fine. Alternatively, you can try out a plugin that’s been named the successor – My WP Customize Admin/Frontend – but this one has generally mixed reviews.
Here’s what you can do:
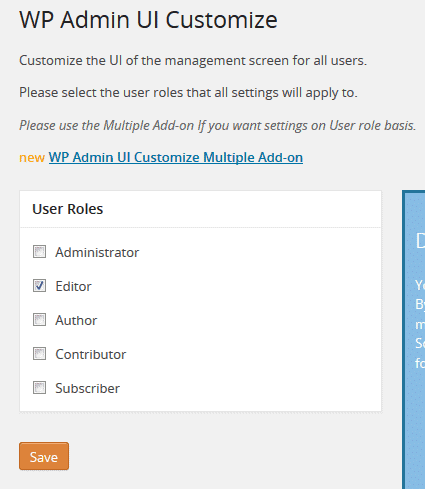
Step #1. Pick the user role to work with.
If you followed through on my advice then your client will be using an Editor account.


Step #2. WP Admin UI Customize > General Screen Settings.
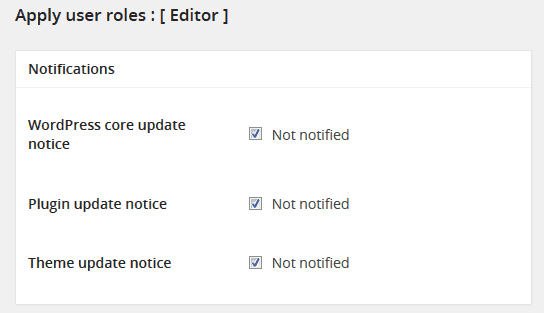
First up, notifications.
WordPress has a habit of letting everybody know that there’s an update for a given plugin, or theme, or WordPress itself. By default, those notifications get displayed to all users.
This is just not necessary.
Only Administrators need to see such notifications. Disabling them for the client is rather a good idea:


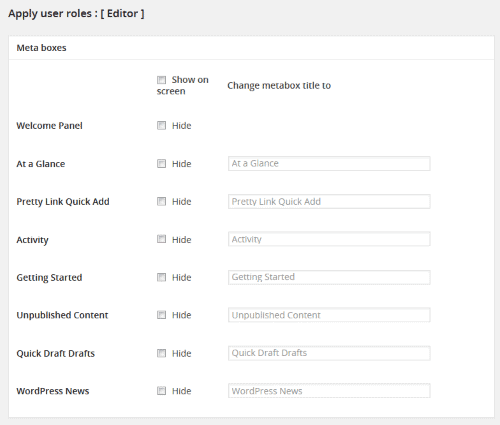
Step #3. WP Admin UI Customize > Dashboard.
This is optional. If you think that adjusting your client’s Screen Options wasn’t enough, here you can disable certain blocks from the Dashboard altogether and simplify the wp-admin even more:


Step #4. WP Admin UI Customize > Side Menu.
The side menu is usually the most cluttered area of the wp-admin. Plugin developers love to use it to showcase their custom menus.
And while the concept in itself is not bad, the execution often is. For instance, it’s a very common thing for plugin developers not to pay attention to the user’s access rights. This results in plugin menus being displayed even if the user doesn’t have enough access rights to use them.
For instance, one of the most popular plugins out there – Jetpack – notoriously occupies the space right beneath the Dashboard.


But when you try going to the settings of the plugin, logged in as an Editor, you see this:


In the end, it’s best if we get rid of the Jetpack block altogether (and other similar blocks displayed by other plugins).
Here’s what you can do:


This interface is very similar to what you would see on the widgets screen. Simply go through the list and remove everything that’s not likely to be used by your client on a daily basis.
Things to consider getting rid of:
- Jetpack,
- All in One SEO,
- Comments (only if the client doesn’t want comments on their site),
- Tools,
- every other theme-related or admin-only plugin blocks.
Step #5. WP Admin UI Customize > Login Screen.
Another optional step. Feel free to experiment with this section if you want to give your client a custom login screen with their own logo.
4. Publish a getting started guide with WP Help
What WP Help does is it allows you to create a detailed documentation in the form of a getting started guide. This guide is then available through one of the wp-admin’s login side menus. This plugin hasn’t been updated in a while but it works perfectly well nonetheless.


There’s hardly any limitations regarding what you can place there and how you can organize the contents of the guide, so just do whatever makes sense for a particular client.
Probably the best way to go about this would be to review your own list of frequently asked client questions and just place the answers in the guide.
The final result
After doing all of the above, here’s the Dashboard I ended up with. Check out the awesomeness(!):


It’s simple, and only the essential elements are there. Every client can get started right away, and if they have any doubts, they can review the Getting Started guide visible on the side.
Can we take this even further?
Tweaking the wp-admin login is not the only possibility out there, and if you’re feeling confident about your PHP and WordPress skills, you can attempt to rebuild the whole Dashboard from the ground up to get a truly unique feel.
You can even use some of the many available admin dashboard templates built with VueJS and other libraries.
As you can see, there are many possibilities when it comes to simplifying the wp-admin. No matter if you want to stick to manual wp-admin adjustments, admin plugins, helper plugins, or an entirely manual code-based approach, you will surely find something for yourself.
I hope this has been helpful and that you’ll try giving it a shot when working on your next client project. By the way, don’t hesitate to share if you have any tricks of your own when it comes to making WordPress client-friendly.
…
Don’t forget to join our crash course on speeding up your WordPress site. With some simple fixes, you can reduce your loading time by even 50-80%:

Content Copyrights Belong to The Author. All Rights Reserved.
We're A Dallas Digital Marketing Agency That is Experts At Social Media Marketing, Website Design and Emarketing and Promotion.